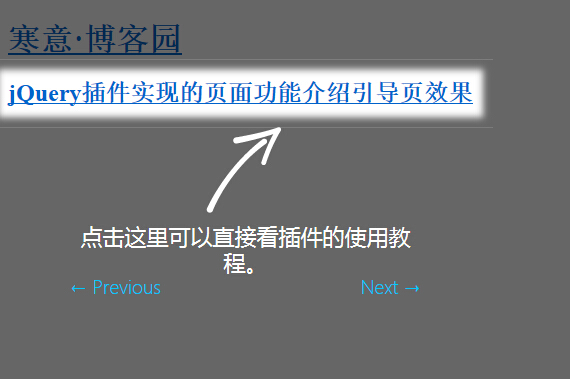
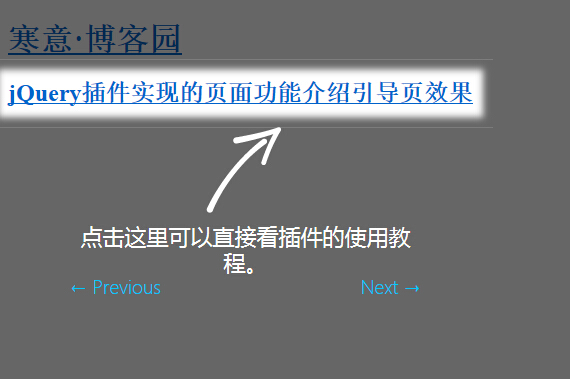
现在很多网站不仅是介绍,更多的是有一些功能,怎么样让客户快速的知道网站有哪些功能呢?这里pagewalkthrough.js插件能帮我们实现,它是一个轻量级的jQuery插件,它可以帮助我们创建一个遮罩引导层,实现页面功能引导功能,引导完成显示页面内容。

html代码:
这里是网站LOGO,点击这里可以直通网站首页。点击这里可以直接看插件的使用教程。点击这里去下载源码,免费的哦。。这是页脚和版权信息。
js文件和代码:
css文件:
本文共 514 字,大约阅读时间需要 1 分钟。
现在很多网站不仅是介绍,更多的是有一些功能,怎么样让客户快速的知道网站有哪些功能呢?这里pagewalkthrough.js插件能帮我们实现,它是一个轻量级的jQuery插件,它可以帮助我们创建一个遮罩引导层,实现页面功能引导功能,引导完成显示页面内容。

html代码:
这里是网站LOGO,点击这里可以直通网站首页。点击这里可以直接看插件的使用教程。点击这里去下载源码,免费的哦。。这是页脚和版权信息。
js文件和代码:
css文件:
转载地址:http://xqflo.baihongyu.com/